الوصف
Is your website up to W3C HTML coding standards? This plugin will allow you to test each page or post on your site against the W3C Validator.
Want to contribute? Fork it: https://github.com/allan23/validated
التنصيب
-
Download the plugin, extract and upload it to your plugins folder on your server.
-
Activate the plugin.
-
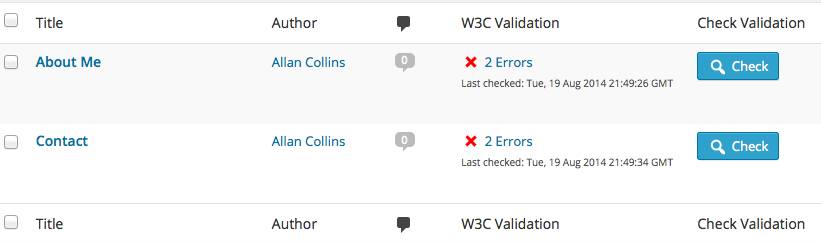
Go to your posts or your pages and click the “Check” button.
الأسئلة المتكررّة
- What does this plugin do?
-
This plugin will send the URL of your page or post to the W3C Validator API to verify that you have valid HTML code.
- Does this plugin automatically correct any validation errors?
-
No. If your page or post is invalid, a link is provided to show you what needs to be fixed.
المراجعات
المساهمون والمطوّرون
“Validated” هو برنامج مفتوح المصدر. وقد ساهم هؤلاء الأشخاص بالأسفل في هذه الإضافة.
المساهمونمُهتم بالتطوير؟
تصفّح الشفرة، تحقق من مستودع SVN، أو الاشتراك في سجل التطوير بواسطة RSS.
سجل التغييرات
2.1.2
- Code styling issues resolved.
- Resolves issue with false valid results.
2.1.1
- Fixes bug reported by martinburchell when report data is empty.
2.1.0
- Utilizes the W3C API instead of attempting to use the web-based validator.
- Displaying error results in a modal instead of a new window.
- Support for local development (or non-public URLs).
2.0.0
- Complete revamp of 1.0.2.
- Utilizes WordPress HTTP API, output escaping and saving results into postmeta.