الوصف
CodePen is an online code editor for front-end development. You build things (we call them Pens) with HTML, CSS, and JavaScript, and the languages and libraries that go along with those. Any Pen can be embedded on another site, making them useful for blog posts, documentation, forums, etc.
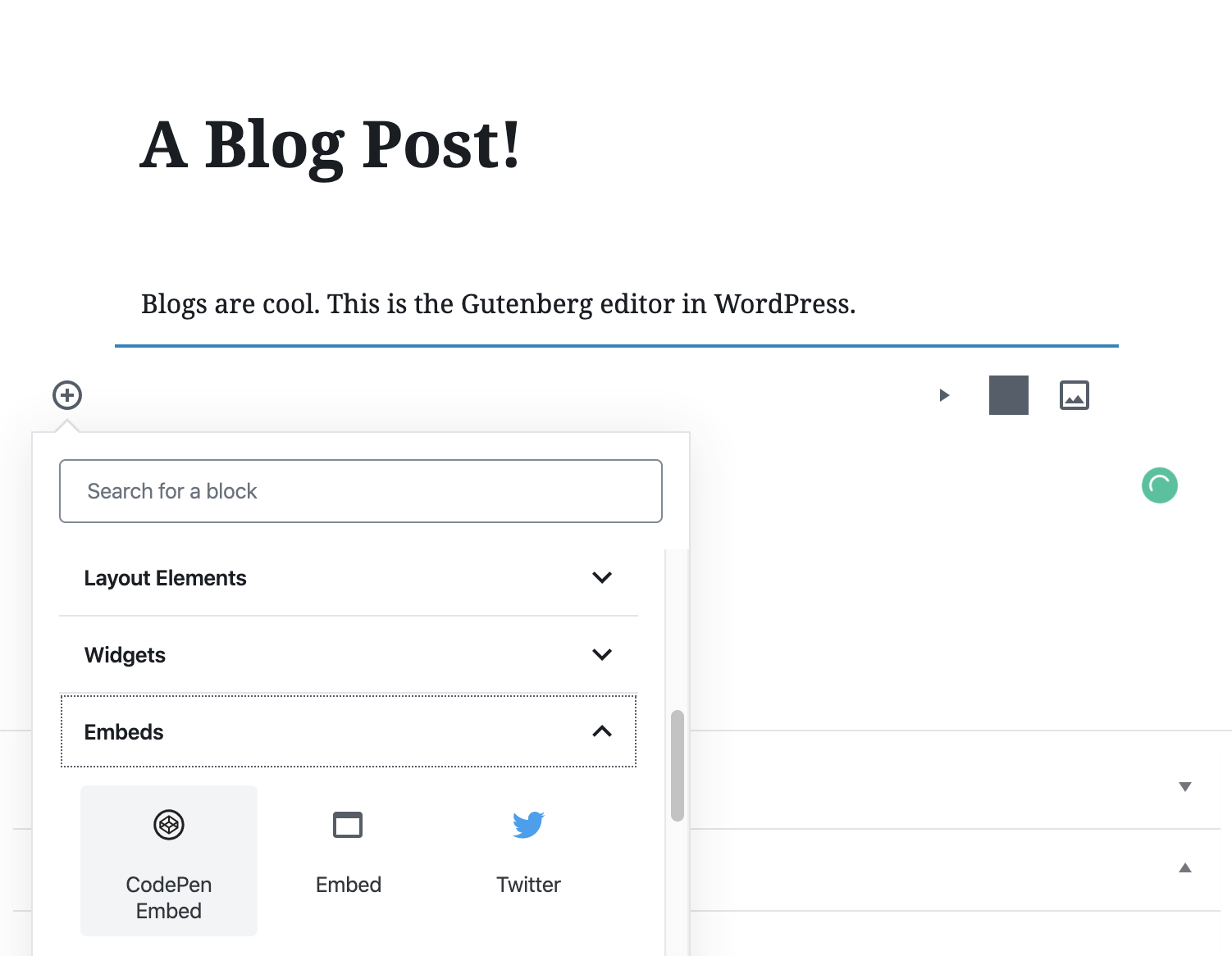
This Gutenberg block makes it easy to embed them. While oEmbed (just paste in a Pen URL!) also works for CodePen embeds in Gutenberg, this plugin allows for much more control, like setting the the height, theme, and default tabs.
المكوّنات
تقدّم هذه الإضافة مكوّنين اثنين (2).
- CodePen Embed
- CodePen Embed Block
التنصيب
Install from the WordPress Plugin Directory.
الأسئلة المتكررّة
-
Why is this useful?
-
It’s helpful for embedding Pens you build (or others have built) on CodePen on your own WordPress site.
المراجعات
المساهمون والمطوّرون
“CodePen Embed Block” هو برنامج مفتوح المصدر. وقد ساهم هؤلاء الأشخاص بالأسفل في هذه الإضافة.
المساهمونلقد تم ترجمة ”CodePen Embed Block“ إلى لغة واحدة. شكراً إلى جميع المُترجمين لمُساهماتهم.
ترجمة ”CodePen Embed Block“ إلى لغتك.
مُهتم بالتطوير؟
تصفّح الشفرة، تحقق من مستودع SVN، أو الاشتراك في سجل التطوير بواسطة RSS.
سجل التغييرات
1.0
- Initial release
1.0.2
- Added editable option
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID