الوصف
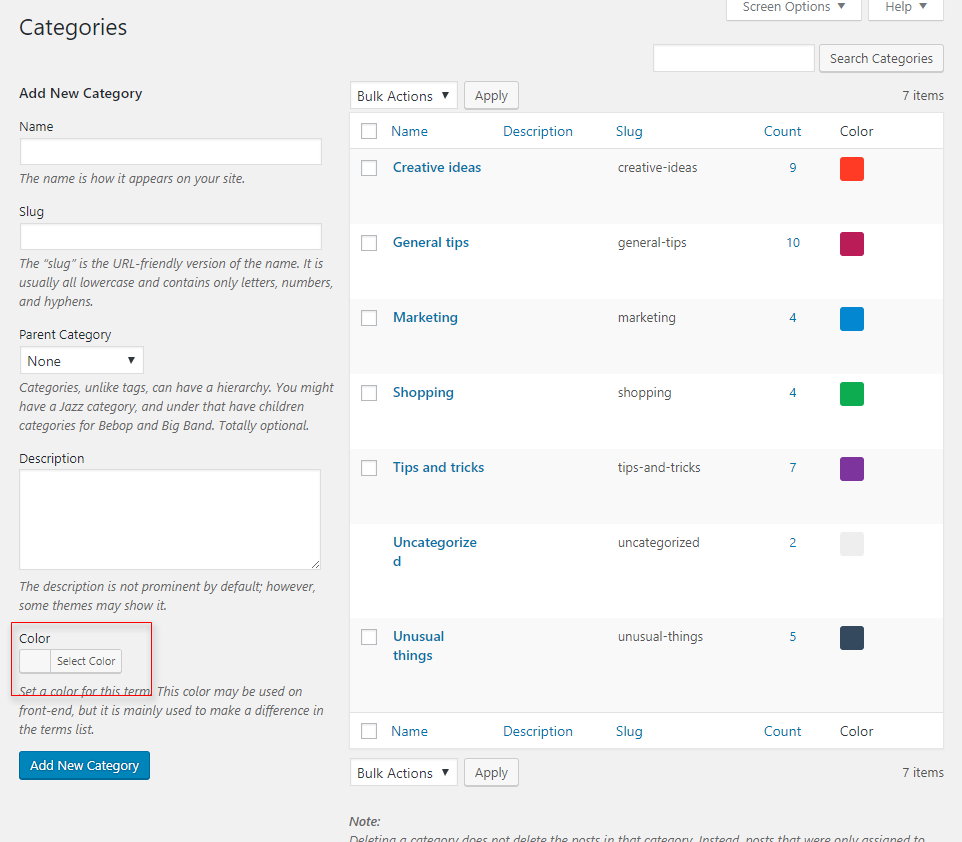
Provides an easy to use interface to assign colors to any term from any taxonomy. Then you can use them on front-end
using the built-in CSS class or just by calling get_term_meta.
الأسئلة المتكررّة
- Do I have to place some code in my theme?
-
No or maybe yes. You can use the plugin as it is, just to differentiate terms by color. However, if you want to display
the colors on the front-end, you may need to use the CSS class, that is something like.ztc-term-label-{ID},
or directlyget_term_metato retrieve the meta value. - I want to display the terms on front end how to do it?
-
The easiest way is to use the built-in function that comes with this plugin:
ztc_colored_labels( $taxonomy, $post_id = false, $links = false, $limit = false );
المراجعات
لا توجد مراجعات لهذه الإضافة.
المساهمون والمطوّرون
“Custom Term Colors” هو برنامج مفتوح المصدر. وقد ساهم هؤلاء الأشخاص بالأسفل في هذه الإضافة.
المساهمونترجمة ”Custom Term Colors“ إلى لغتك.
مُهتم بالتطوير؟
تصفّح الشفرة، تحقق من مستودع SVN، أو الاشتراك في سجل التطوير بواسطة RSS.
سجل التغييرات
1.0
- Initial release.