الوصف
This adds the Style Sheet definition that I set while it is – to use Style Sheet besides the theme being used now when contributing.
التنصيب
- Upload
my-css-editor.phpto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
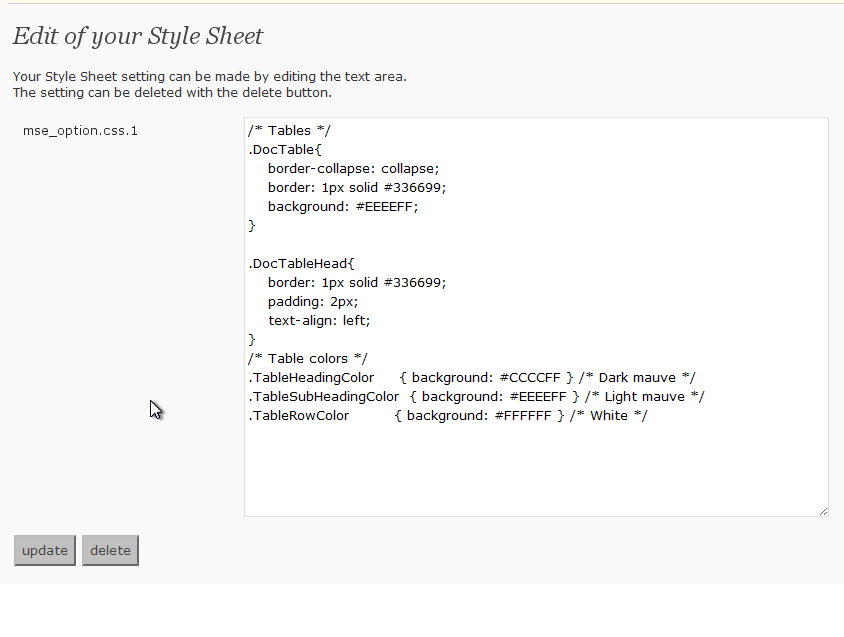
- If the Style Sheet definition that you want to use is set and the update button is pressed, it is possible to use it
الأسئلة المتكررّة
- Where is the Style Sheet definition preserved?
-
It is preserved in the data base by the name described in the left of the text area on the definition screen.
It is a name of “mse_option.css.1” now. - Is it good if it does very to delete the definition?
-
“delete” Please press the button. It is deleted from the data base.
المراجعات
لا توجد مراجعات لهذه الإضافة.
المساهمون والمطوّرون
“My CSS Editor” هو برنامج مفتوح المصدر. وقد ساهم هؤلاء الأشخاص بالأسفل في هذه الإضافة.
المساهمونترجمة ”My CSS Editor“ إلى لغتك.
مُهتم بالتطوير؟
تصفّح الشفرة، تحقق من مستودع SVN، أو الاشتراك في سجل التطوير بواسطة RSS.
سجل التغييرات
0.2
- Opening to the public