الوصف
Extends MaxiCharts plugin adding the famous Query Builder js widget in order to filter gravity forms entries real time via front end. Requires installation of both Maxicharts and Maxicharts Gravity Forms Add-on.
Usage
Add the following parameter to the MaxiCharts shortcode
-
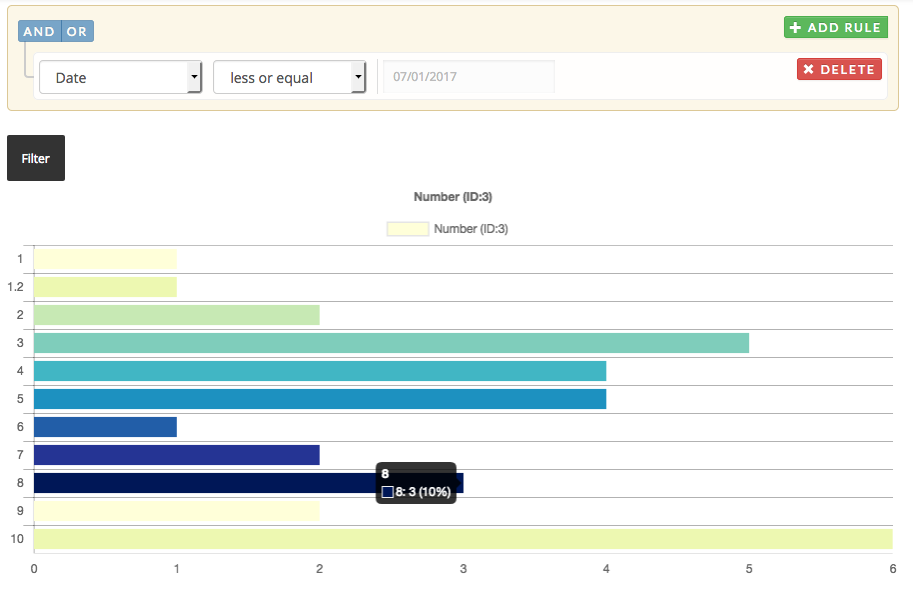
filter : 1 in order to make the query builder show up
[gfchartsreports filter=”1″]
will allow to filter Gravity Form entries using the query builder widget. The add-on only allow 1 level of condition, no nested conditions allowed.
التنصيب
Easy
- Search via plugins > add new.
- Find the plugin listed and click activate.
- Use the Shortcode attribute
المراجعات
المساهمون والمطوّرون
“MaxiCharts Query Builder Add-on” هو برنامج مفتوح المصدر. وقد ساهم هؤلاء الأشخاص بالأسفل في هذه الإضافة.
المساهمونترجمة ”MaxiCharts Query Builder Add-on“ إلى لغتك.
مُهتم بالتطوير؟
تصفّح الشفرة، تحقق من مستودع SVN، أو الاشتراك في سجل التطوير بواسطة RSS.
سجل التغييرات
-
1.2.2 : filter parameter fix
-
1.2.1 : filter parameter fix
-
1.2.0 : scoped bootstrap css
-
1.1.7 : bug fix on maxentries
-
1.1.6 : bug swal
-
1.1.4 – bug fix
-
1.1.4 – multiple custom criteria (query builder and user custom) managed
-
1.1.3 – auto close swal dialog
-
1.1.2 – dataset_invert bug fixed
-
1.1.1 – dialog bug fixed
-
1.1 – GF fields fetched automatically
-
1.0.1 – bug on button editor boolean values fixed
-
1.0 – first version