الوصف
The plugin provides a simple way to add the Hyperise snippet to your website and start personalising your website.
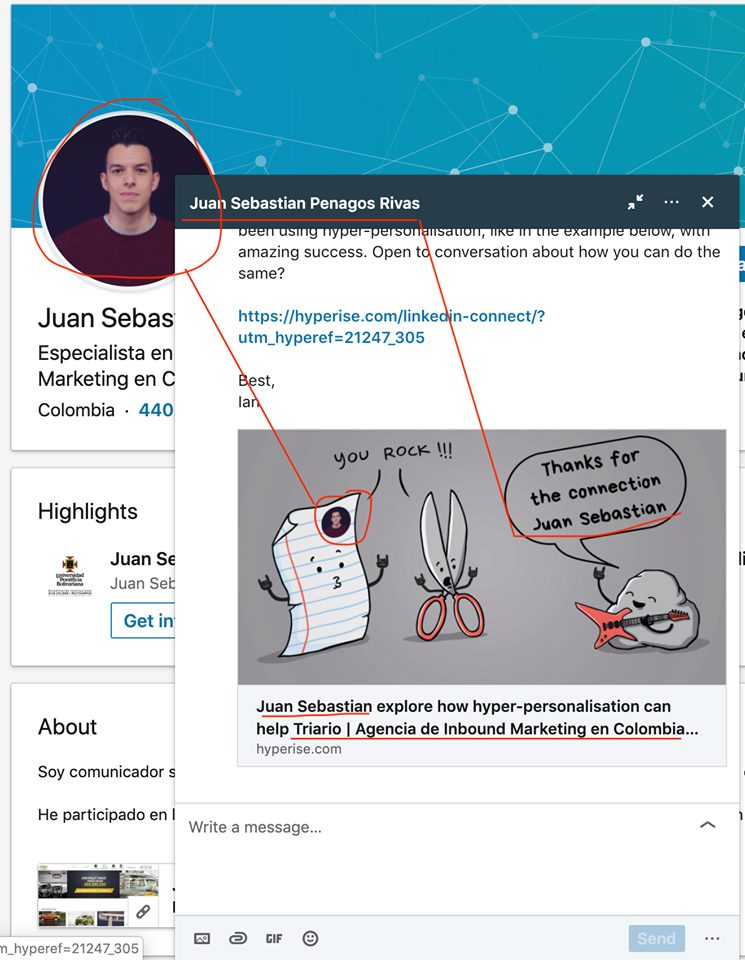
This plugin also leverages Hyperise.com dynamic images with OpenGraph, to display personalised images in the preview pane, when you share a link with the utm_hyperef parameter added.
Adding Facebook OpenGraph tags into your blog’s single posts and pages, which include Blog Title, Post Title, Description and Dynamic Image.
Note:
Hyperise OG Tags will be added only on Single Posts and Pages.
لقطات الشاشة
التنصيب
Once you’ve activated the Plugin:
-
Add your Hyperise Snippet to the plugins settings page, located on the main menu.
-
Use the Hyperise Chrome Extension to define personalisation on the website pages.
-
To personalise OG tags, edit any Page or Post and update with personalised share details.
المراجعات
لا توجد مراجعات لهذه الإضافة.
المساهمون والمطوّرون
“HYPERISE Website Personalisation and OpenGraph personalised link previews” هو برنامج مفتوح المصدر. وقد ساهم هؤلاء الأشخاص بالأسفل في هذه الإضافة.
المساهمونترجمة ”HYPERISE Website Personalisation and OpenGraph personalised link previews“ إلى لغتك.
مُهتم بالتطوير؟
تصفّح الشفرة، تحقق من مستودع SVN، أو الاشتراك في سجل التطوير بواسطة RSS.