الوصف
Enhance Gutenberg blocks with additional features such as icons, color, shadow, transform, transition, responsive typography, responsive text alignment, hover style, etc.
Unlike other similar plugins, this plugin is fast, lightweight and clean. It only loads what you need. You can choose which features to apply to specific blocks through the settings page.
It works with all themes, however, the with-icon feature uses the CSS pseudo ::before to add icons with the mask-image CSS property. It may conflict with other plugins or themes that use the same technique.
Key Features
- Add an icon to button, heading, or list blocks from a library with more than 3000 icons, or upload your custom SVG image.
- Add box-shadow
- Add text-shadow
- Add 2D transform (translate, rotate, skew, scale)
- Add hover state style for shadow, transform, text-color, background-color
- Add responsive text alignment. It’s useful for ‘container’ blocks such as ‘core/group’, ‘core/columns’, ‘core/column’ and/or you want for example text-align center on mobile but text-align left on the desktop
- Add transition
- Add responsive font size, font weight, line height, and letter spacing based on media queries
☐ More features will be added soon.
Video tutorials
How to customize a core button in Gutenberg:
Please help this plugin grow by reporting issues and giving suggestions.
If this plugin is useful for you, please do a quick review and rate it on WordPress.org to help us spread the word. I would very much appreciate it.
Please check out my other plugins if you’re interested:
- Content Blocks Builder – A tool to create blocks, patterns or variations easily for your site directly on the Block Editor.
- Meta Field Block – A block to display a meta field or an ACF field as a block. It can also be used in the Query Loop block.
- Icon separator – A tiny block just like the core/separator block but with the ability to add an icon to it.
- SVG Block – A block to insert inline SVG images easily and safely. It also bundles with more than 3000 icons and some common non-rectangular dividers.
- Counting Number Block – A block to display a number that has the number-counting effect.
- Breadcrumb Block – A simple breadcrumb trail block that supports JSON-LD structured data.
- Better YouTube Embed Block – Embed YouTube videos without slowing down your site.
The plugin is developed using @wordpress/scripts.
لقطات الشاشة

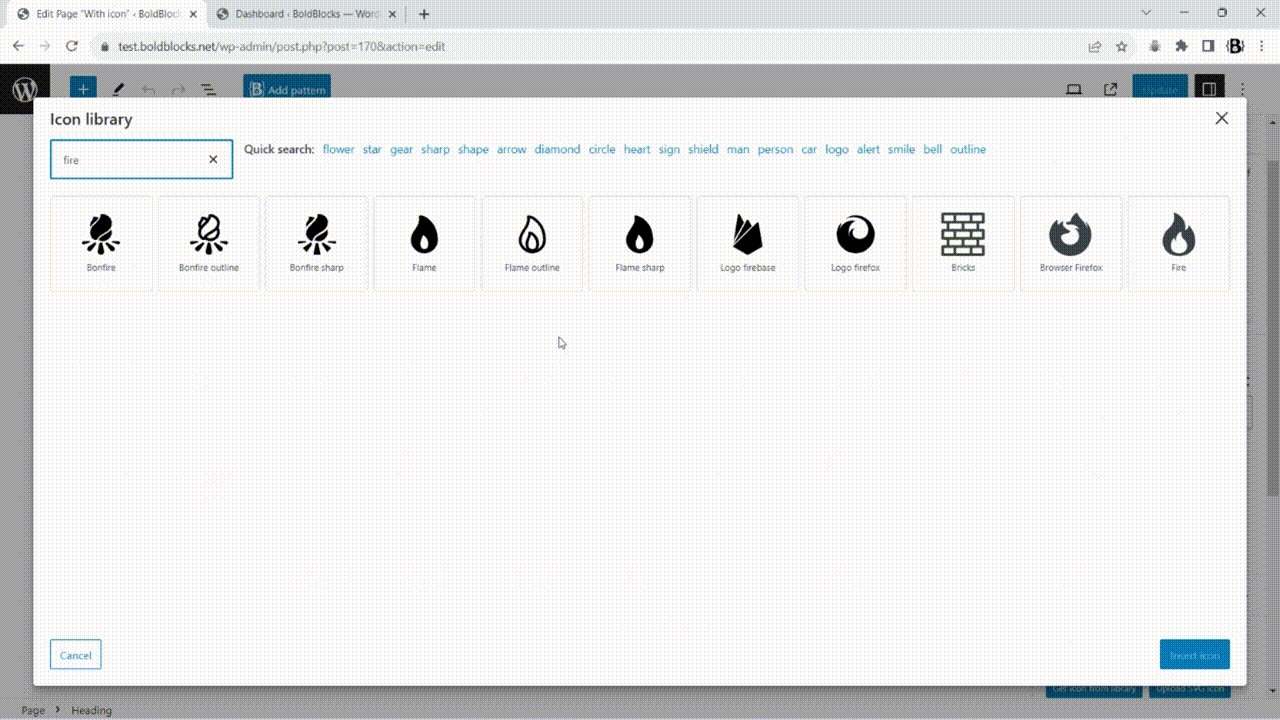
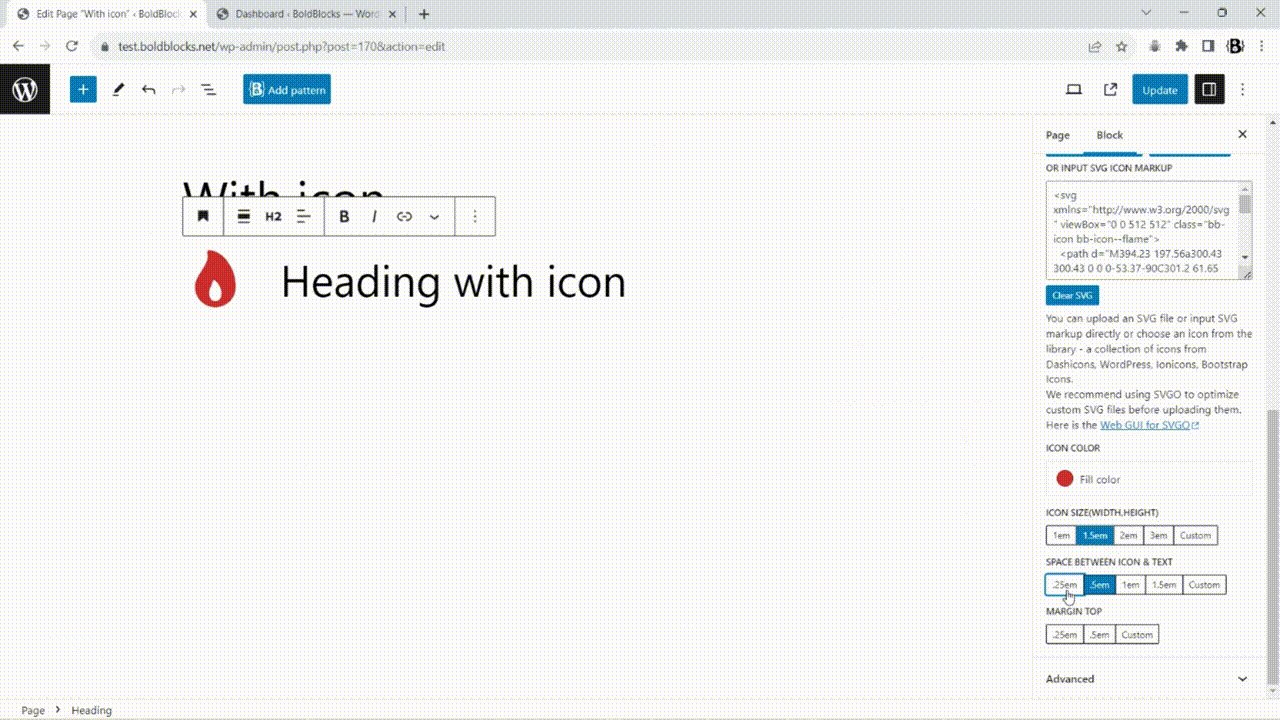
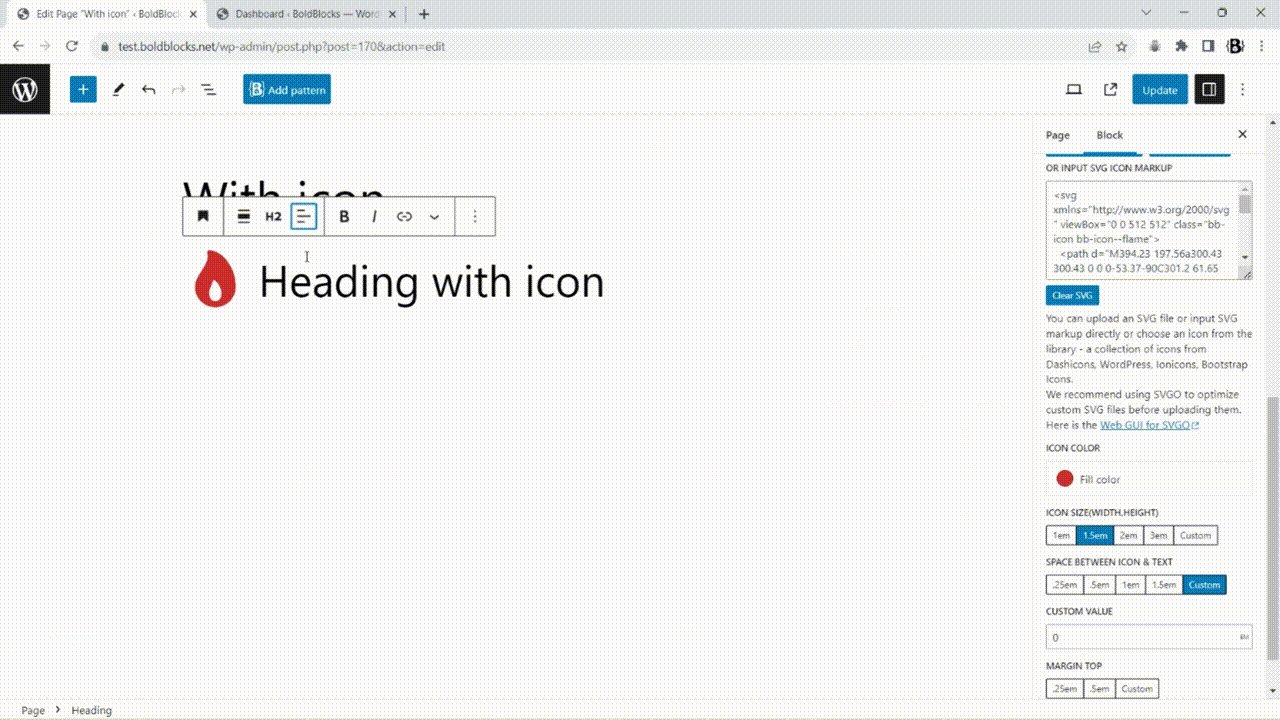
Add an icon to a heading

Add an icon to a list

Add an icon to a button

Add responsive settings for font size, line height, font weight, and letter spacing

Add responsive text alignment to a group

Add text shadow to a group

Add box shadow with hover style to a group

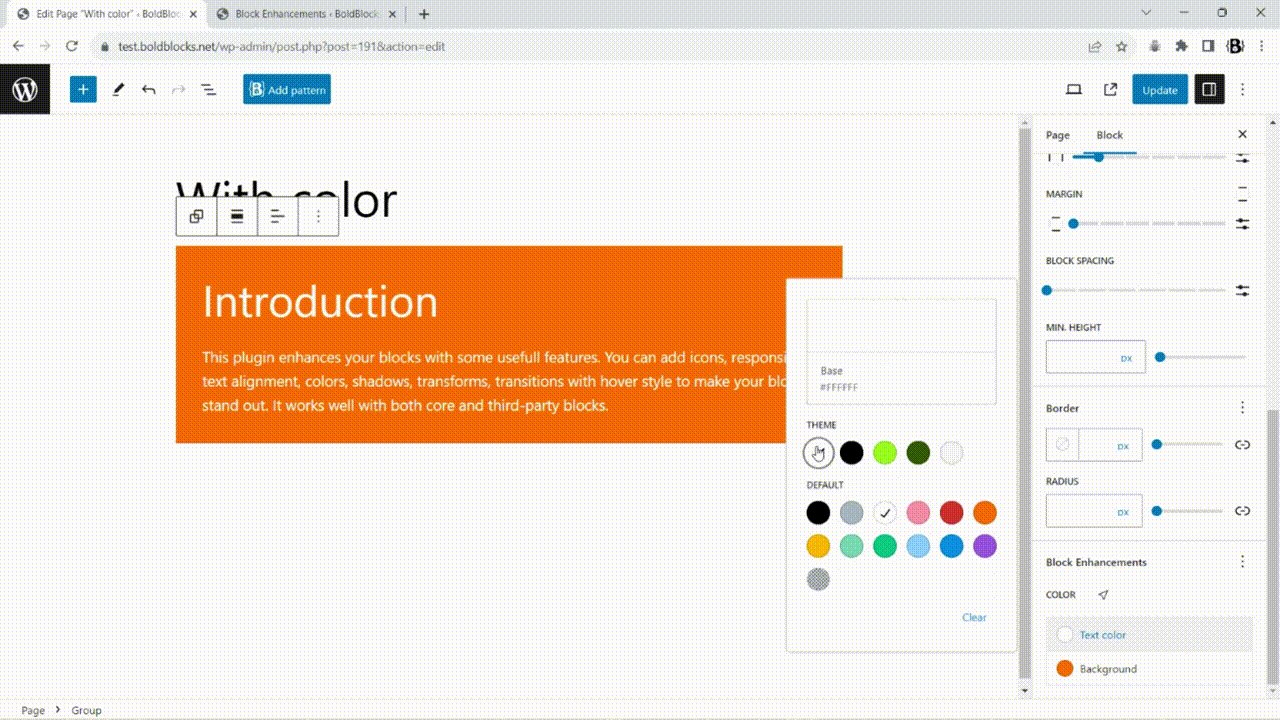
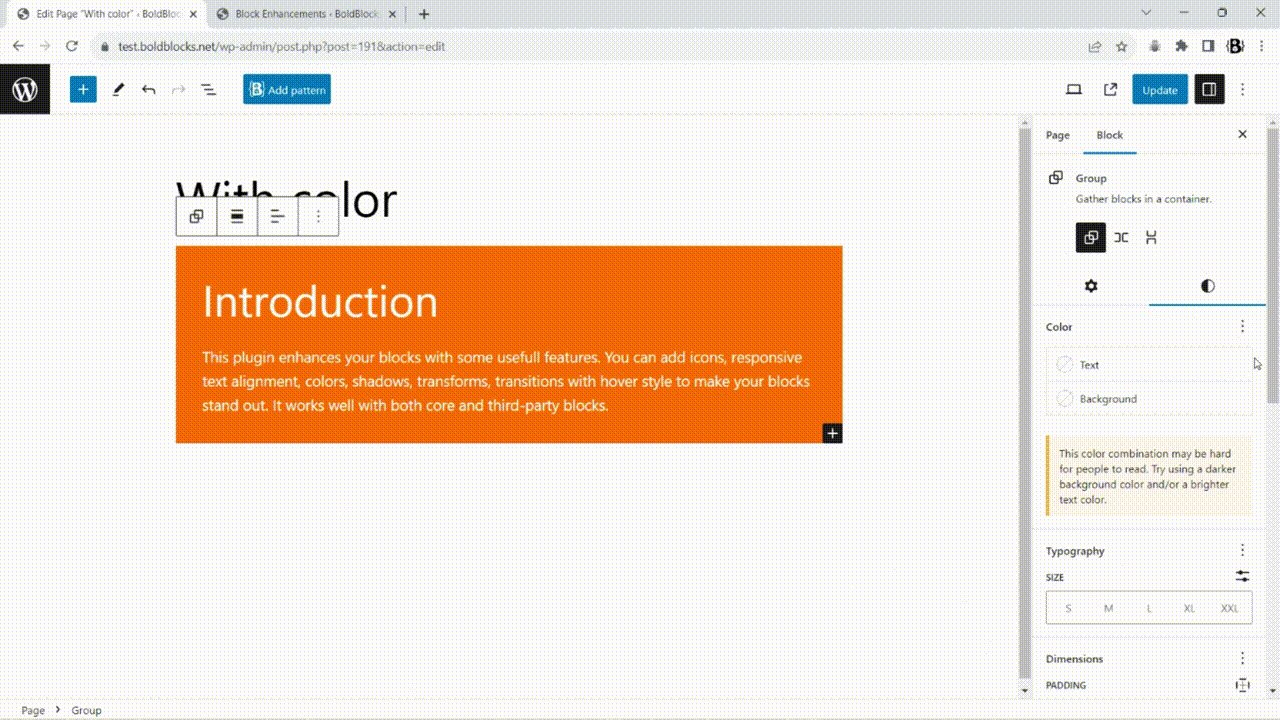
Add color with hover style to a group

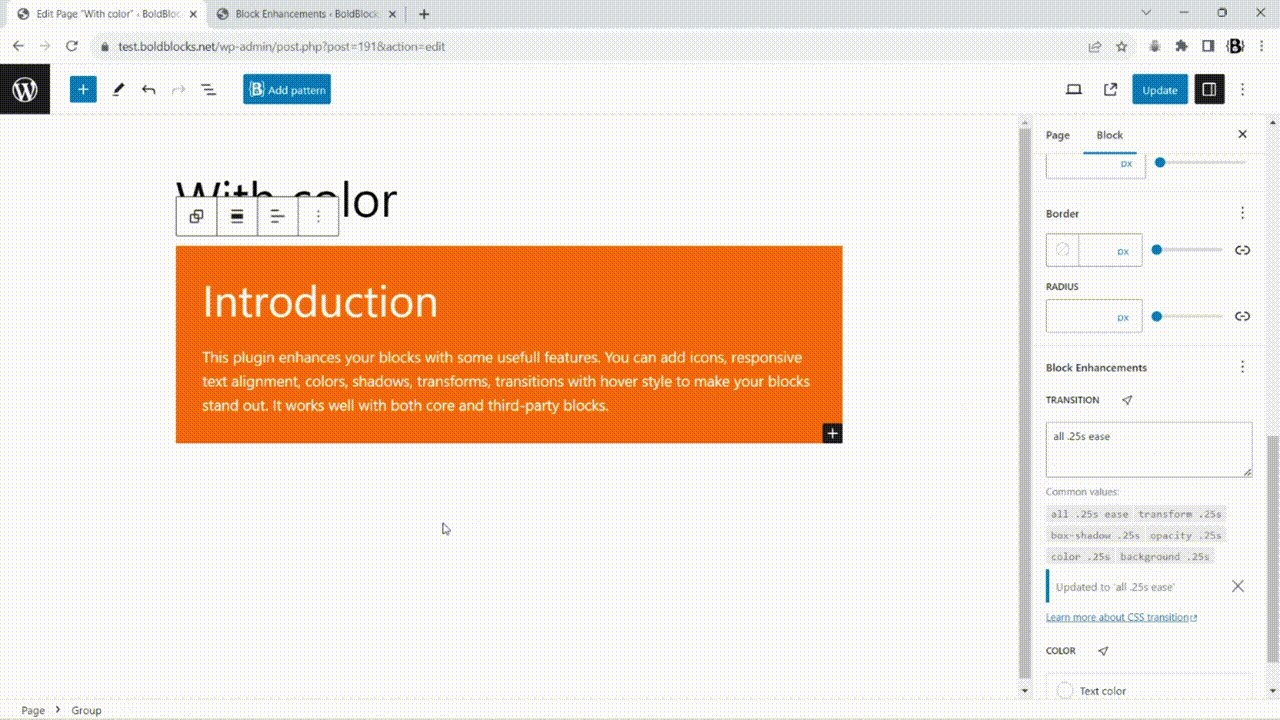
Add transform with hover style to a group

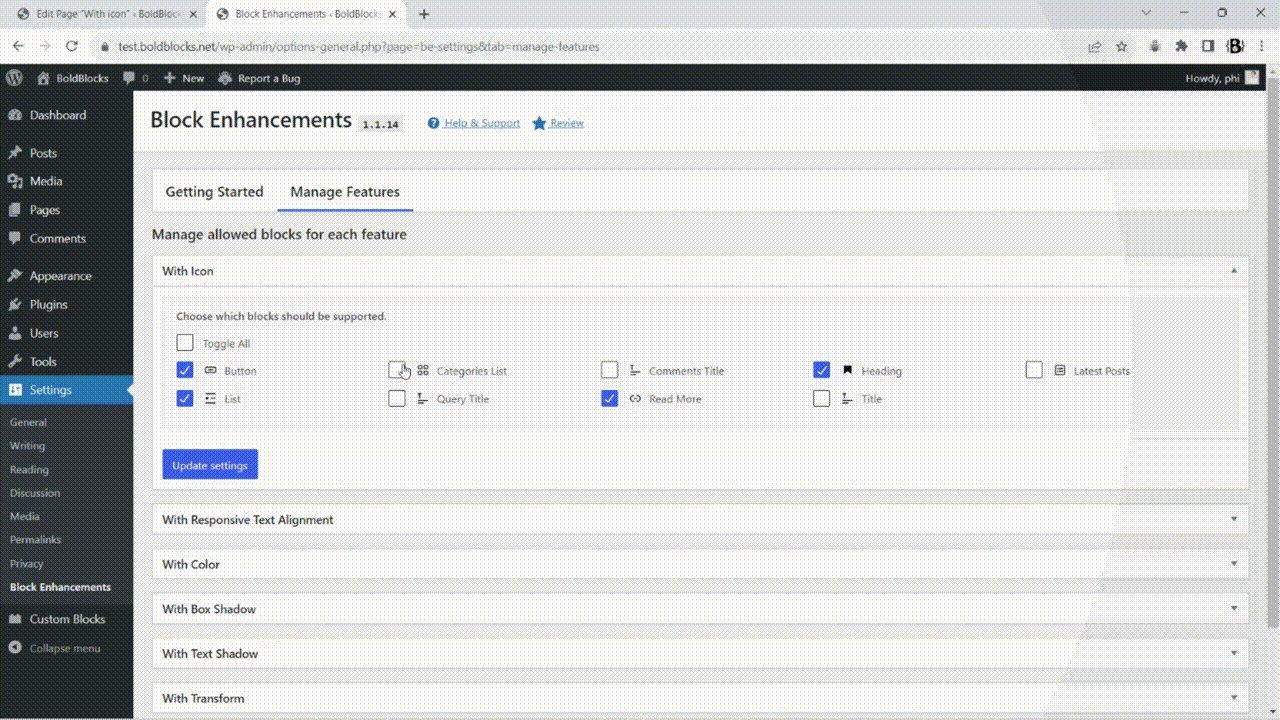
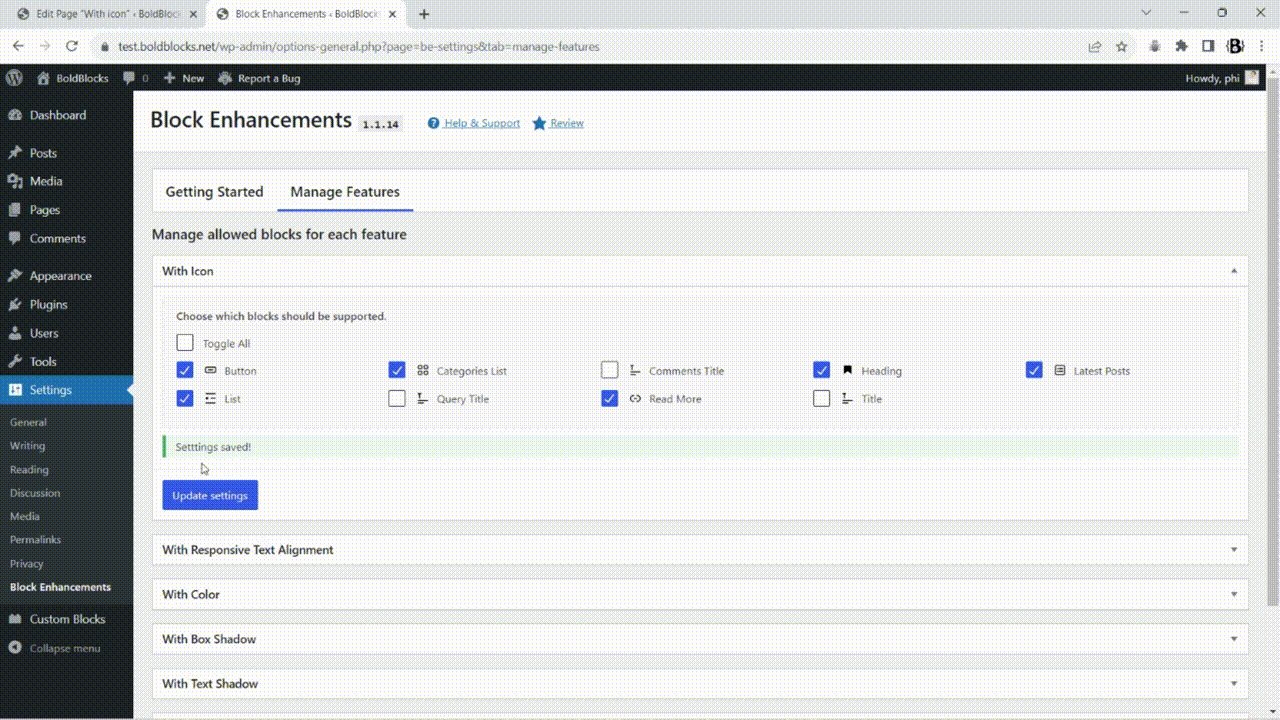
Add a feature to blocks

Add an icon to categories
التنصيب
- Upload the plugin files to the
/wp-content/plugins/block-enhancementsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
الأسئلة المتكررّة
-
What problem does this plugin solve?
-
It adds more features to make core blocks fit more real-world use cases.
-
When should we use this plugin?
-
When you want more advanced features on core blocks, but don’t want any third-party blocks from a heavy block library.
-
Why do you need this plugin?
-
It’s super easy to use and lightweight. It only loads what you need.
-
Who needs this plugin?
-
Anyone can use this plugin.
-
Why does the text of the block break when I add an icon to it?
-
It is probably because you added an inline element such as bold, italic, highlight, etc. in the text. To fix it, there is a toggle setting named ‘Don’t wrap text across lines.’ in the ‘With icon’ panel. Just turn it on to make the text work properly.
المراجعات
المساهمون والمطوّرون
“Block Enhancements” هو برنامج مفتوح المصدر. وقد ساهم هؤلاء الأشخاص بالأسفل في هذه الإضافة.
المساهمونترجمة ”Block Enhancements“ إلى لغتك.
مُهتم بالتطوير؟
تصفّح الشفرة، تحقق من مستودع SVN، أو الاشتراك في سجل التطوير بواسطة RSS.
سجل التغييرات
1.2.1
Release Date – 31 March 2024
- Fixed – When front-end forms are submitted to admin-post.php, nopriv users are redirected to the login page.
- Refactor – Get/set device preview
1.2.0
Release Date – 13 January 2024
- Added – Responsive settings for font size, line height, font weight, and letter spacing
- Added – Allow uploading SVG files and load them into the icon library
- Updated – Increase ‘Requires at least’ to 6.3
- Updated – Update SDK
1.1.20
Release Date – 05 January 2024
- Fixed – Issue: the nested button blocks get the style from their parent block
1.1.19
Release Date – 27 September 2023
- Updated – Allow adding style on multiple selected blocks
- Updated – Remove deprecated warning
1.1.18
Release Date – 11 September 2023
- DEV – Only core lists can have icons for nested lists.
1.1.17
Release Date – 09 September 2023
- DEV – Support with-icon for nested list of list blocks
- DEV – Update “Requires at least 6.2” for using the new HTML API
1.1.16
Release Date – 26 August 2023
- DEV – Support prefers-reduced-motion
1.1.15
Release Date – 13 August 2023
- FIX – The custom styles have not been loaded in classic themes
1.1.14
Release Date – 08 August 2023
- DEV – Redesign the setting page
- DEV – Add feature classes to all dynamic blocks
- DEV – Add icon to core/categories, core/latest-posts, core/post-title, core/query-title, core/comment-title
1.1.13
Release Date – 14 June 2023
- DEV – Add custom shadow presets
- DEV – Using ToolsPanel instead of PanelBody for more clean UI
1.1.12
Release Date – 17 May 2023
- DEV – Add preset shadows to the with-shadow feature
1.1.11
Release Date – 08 April 2023
- DEV – Move all settings to the styles tab
1.1.10
Release Date – 11 March 2023
- DEV – Update icon library
- DEV – Refactor namespace
1.1.9
Release Date – 19 February 2023
- FIX – Remove the empty class attribute from blocks
- FIX – Remove empty spaces when adding class attribute
1.1.8
Release Date – 10 February 2023
- DEV – Add the with-color feature with the hover state
- DEV – Refactor code, combine all separate styles into one
1.1.7
Release Date – 20 January 2023
- DEV – Add hover state style builder to shadows, transform
- DEV – Add transition feature
1.1.6
Release Date – 06 November 2022
- DEV – Clean up the default value for more cleaning markup
1.1.5
Release Date – 27 October 2022
- DEV – Allow custom ColorGradientControl clearable
- FIX – Add a fallback value for the withIcon feature
1.1.4
Release Date – 12 October 2022
- FIX – Only load CSS files when necessary
1.1.3
Release Date – 08 October 2022
- DEV – Add the withIcon feature to the read more block
- DEV – Refactor the icon library
1.1.2
Release Date – 18 September 2022
- FIX – Compatibility issue with the Gutenberg plugin
- DEV – Load localization
1.1.1
Release Date – 28 July 2022
- FIX – Check whether having an icon or not to improve performance
1.1.0
Release Date – 27 July 2022
- FIX – Edit text after wrapping it inside an element
- DEV – Allow double click to insert icon with the withIcon feature
- FIX – Convert inline style to style object
- REFACTOR – Refactor the withIcon feature
1.0.12
Release Date – 20 Jun 2022
- DEV – Allow uploading SVG icons for the withIcon feature
1.0.11
Release Date – 08 May 2022
- REFACTOR Update SDK
1.0.10
Release Date – 08 May 2022
- DEV – Add responsive text-alignment feature
1.0.9
Release Date – 02 May 2022
- DEV – Add text-shadow feature
1.0.8
Release Date – 02 May 2022
- FIX – Add a setting to prevent text from breaking when there is an inline tag in the text
1.0.7
Release Date – 30 April 2022
- DEV – Use nanoid instead of useInstanceId
- DEV – Update components’ style
1.0.6
Release Date – 27 April 2022
- DEV – Add the transform feature
1.0.5
Release Date – 27 April 2022
- DEV – Add settings page to select which blocks should be allowed to add features
- FIX – Make page ‘dirty’ on page load
1.0.4
Release Date – 19 April 2022
- DEV – Load styles for the iframe editor
1.0.3
Release Date – 16 April 2022
- DEV – Add the ‘withShadow’ feature
- DEV – Add shortcut keys to the icon library modal, focus on the search box when opening the modal
1.0.2
Release Date – 12 April 2022
- DEV – Update icon pack
1.0.1
Release Date – 11 April 2022
- DEV – Support ‘withIcon’ to core/heading block
1.0.0
Release Date – 09 April 2022